| bnksb | Дата: Четверг, 07.08.2008, 17:23 | Сообщение # 1 |
|
Admin
Группа: Администраторы
Сообщений: 1717
Награды: 111
Репутация: 56
Статус: Оффлайн
| Главная страничка форума Графический редактор GIMP. Уроки и помощь при работе с GIMP.
Посмотреть и скачать учебник(в формате PDF) для начинающих по графическому редактору можно здесь->Учебник по графическому редактору GIMP
Делаем простую анимацию в виде слайд-шоу с помощью графического редактора GIMP2. Что такое GIMP2. и как его закачать можно посмотреть здесь-> GIMP2
Для слайд-шоу воспользуемся аватарами с форума BNKSB (очень большая коллекция на любой вкус). Воспользуемся аваторами размером 110x110->
Размер начального изображения не имеет значения, как уменьшить изображение можно посмотреть->ЗДЕСЬ, а как обрезать изображение с помощью функции"Кадрирование", смотрим->ЗДЕСЬ.
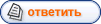
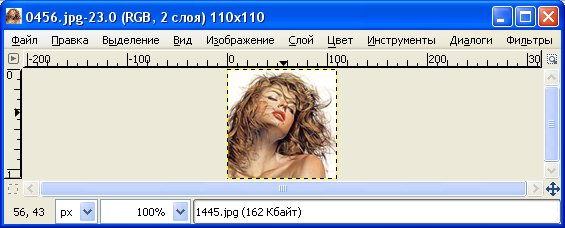
На панели управления жмём->"Файл",в выпадающем меню выбираем->"Открыть",откроется окно->"Открыть изображение", выбираем первое изображение, которое будет играть роль фонового( в нашем случае без разницы которое будет фоновое). Откроется окно редактирования изображения->
Далее в окне редактирования жмём->"Файл",в выпадающем меню выбираем->"Открыть как слои...", откроется окно->"Открыть изображение как слои", выбираем второе изображение, и в нашем окне редактирования поверх первого слоя откроется второй слой.->
В принципе можно далее повторять последнее действие с остальными изображениями, однако GIMP2 , позволяет максимально упростить эти операции:->
1. Открываем папку "Мои рисунки", выбираем первый рисунок, щёлкаем по нему правой клавишей мышки, и в открывшемся контекстном меню выбираем-> "Edit with GIMP", и у нас откроется панель управления GIMP, и окно редактирования с выбранным изображением.
2. Остальные изображения как слои, из папки "Мои рисунки" можно просто перетащить мышкой (выбираем изображение нажимаем на нём левой клавишей мышки, и не отпуская, перетаскиваем в окно редактирования GIMP).
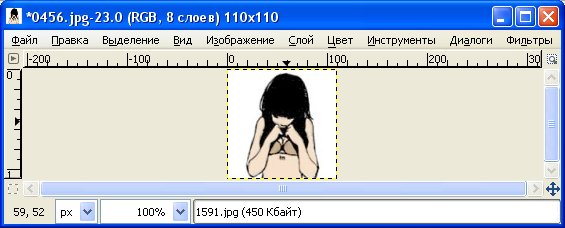
После добавки всех изображений как слои получаем следующую картинку->
Как видно в окне редактирования загружено 8 слоёв, что соответствует количеству выбранных нами картинок.
Теперь можно перейти и к анимации, сразу оговоримся, всякие анимационные эффекты я использовать здесь не буду, и предоставлю это сделать Вам.
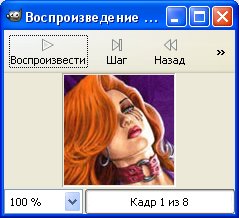
Жмём в окне редактирования->"Фильтры", выбираем в меню->"Анимация", затем в меню "Анимации" выбираем-> "Воспроизведение", и у нас откроется окно->"Воспроизведение..."->
Нажимаем "Воспроизведение" и просматриваем получившееся "Слайд- шоу", щёлкаем по анимации правой клавишей мышки, и в меню меняем параметры по своему вкусу.
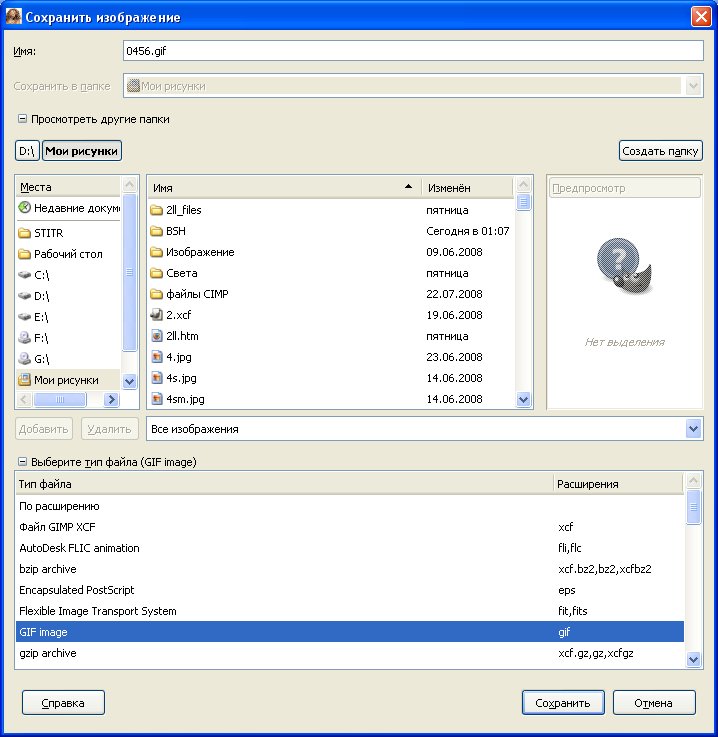
Теперь сохраним полученное "Слайд-шоу". Считаем, что полученное нас устраивает, закрываем окно "Воспроизведение", и в окне редактирования жмём->"Файл"->"Сохранить как" и у нас откроется окно "Сохранить изображение"->
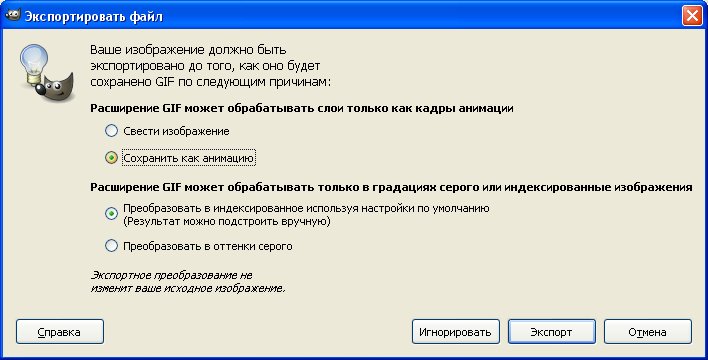
Прописываем имя ( любое на Ваш вкус). Выбираем тип файла, в нашем случае "GIF image" ( формат GIF поддерживает анимацию), и смело жмём->"Сохранить". У нас откроется окно "Экспортировать файл"->
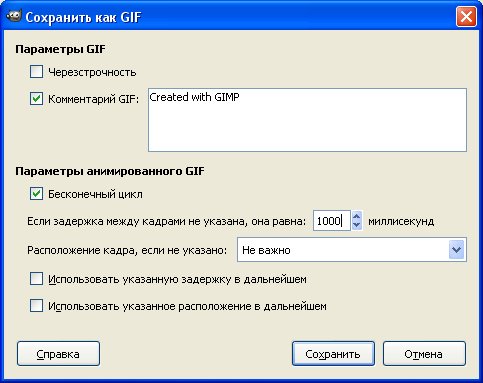
Выбираем->"Сохранить как анимацию" и "Преобразовать в индексированное", затем смело жмём->"Экспорт" и откроется окно->"Сохранить как GIF"->
Выбираем бесконечный цикл и задержку между кадрами 1000 миллисекунд ( это одна секунда), в прочем Вы можете выбрать задержку по своему вкусу. И смело жмём сохранить.
Теперь смотрим, что у нас получилось->
Не буду себе изменять, закачиваю на сервер, и накладываю ссылку, пусть эта анимация побудет рекламкой графического редактора GIMP.
Ну а теперь займёмся созданием анимированного GIF баннера! Создадим стандартный баннер 240х400 пиксел для сайта знакомств.
Первый этап создаём базовое фоновое изображение.
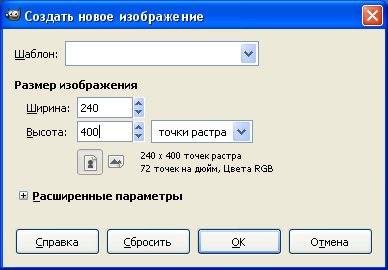
На панели управления GIMP жмём-> "Файл"->"Создать", откроется окно->"Создать новое изображение"->
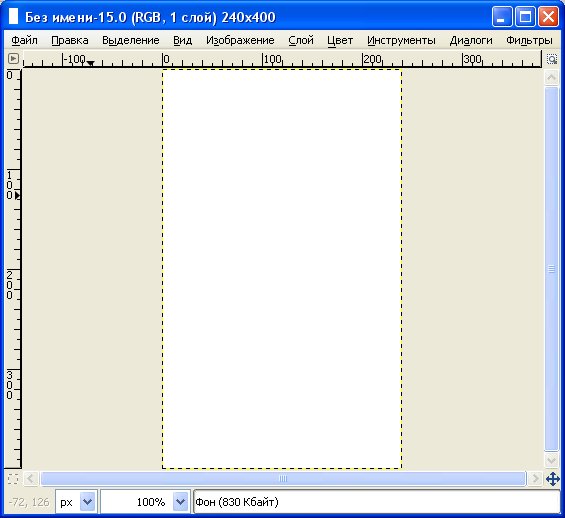
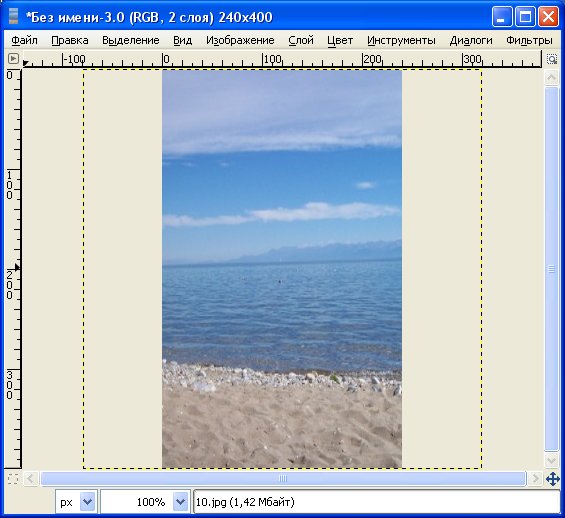
Прописываем там ширину 240, высоту 400 точек растра, жмём кнопку "ОК",откроется окно редактирования с фоновым белым слоем 240х400. В нашем случае фоновый белый слой нам не нужен, роль фона будет играть фото берега озера "Байкал", но пока просто не обращаем на него внимание, мы его уберём чуть по позже.->
Открываем папку "Мои рисунки" и мышкой перетаскиваем фото Байкала, которое и будет фоновым слоем.->
Исходное изображение больше, чем нам нужно, но нам это не мешает, и при сохранении, мы откадрируем сразу всю стопку слоёв.В окне редактирования жмём->"Слои"->" Объединить с предыдущим", всё, фоновый слой создан.
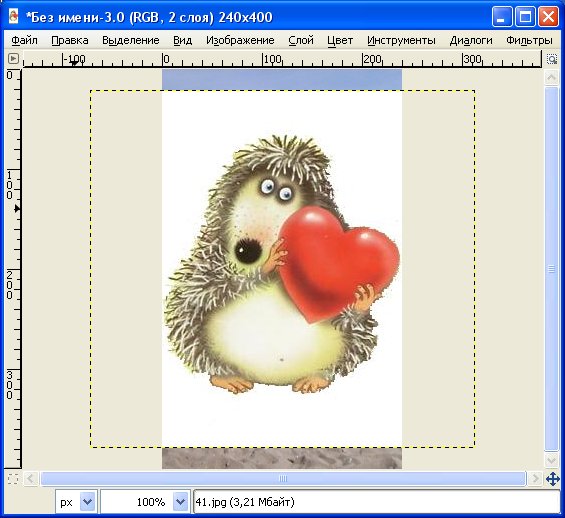
Перетаскиваем следующий рисунок, это Ёжик, эмблема сайта.->
Но нам нужно, чтобы Ёжик сидел на берегу,а не был на белом фоне. Можно конечно воспользоваться функцией->"Ластик", нажав её на панели управления->
Это кнопка "Ластик"
Причём мы можем выбрать размер ластика, нажав на кнопку "Kисть" на панели управления, откроется выпадающее окно, где можно сделать выбор->
Это будет выглядеть примерно так->
Как видно, это работа требует значительных затрат времени, поэтому целесообразно воспользоваться следующей функцией GIMP-> "Выделение связанной области".Эта кнопка находится на панели управления и выглядит так->
Эта кнопка производит выделение по цвету.
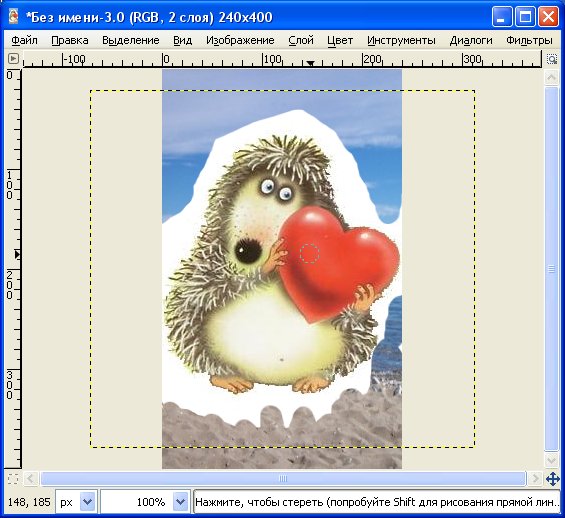
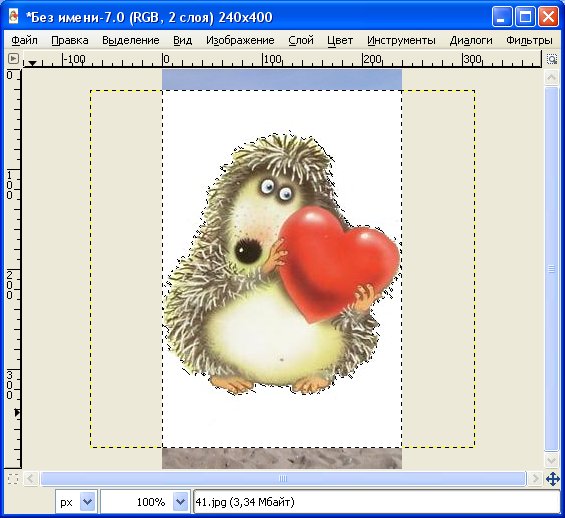
Жмём на эту кнопку на панели управления, и подводим курсор к макушке нашего Ёжика, чуть, чуть отступив жмём на белом участке изображения, и получаем следующее выделение->
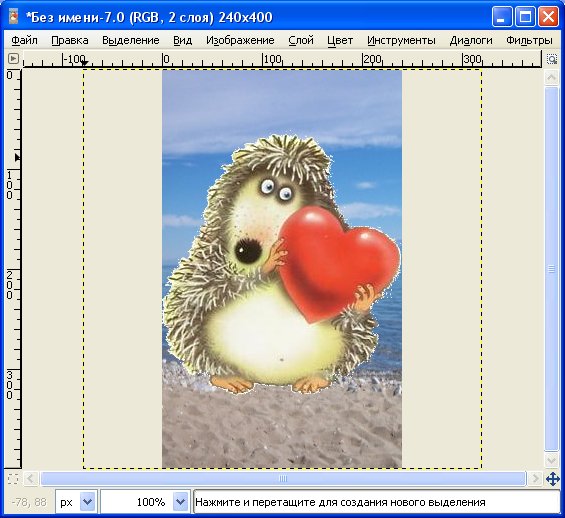
Вокруг Ёжика появилась прерывистая линия, облегающая нашу картинку.Таким образом, мы выделили область белого цвета, которая окружает нашего Ёжика, теперь нам осталось воспользоваться меню кнопки->"Правка", в окне редактирования, и в его меню выбрать->" Вырезать", и получаем->
Переместим слой с Ёжиком чуть пониже, используя кнопку "Перемещение"->
Это кнопка на панели управления,осуществляющая перемещение слоёв, выделений и прочих объектов.
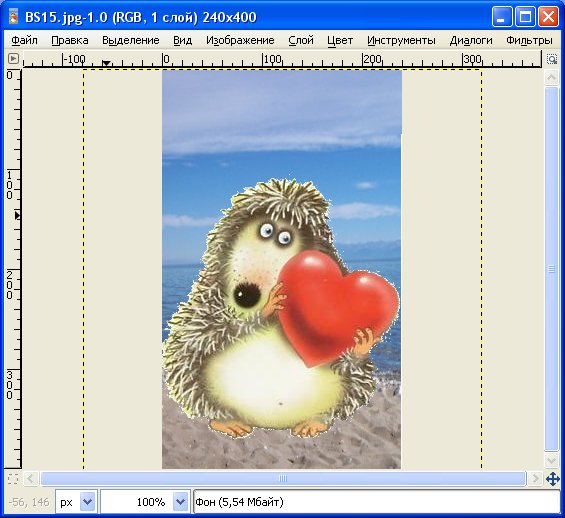
Следующий шаг-> объединяем с фоновым->"Слои" в окне редактирования->"Объединить с предыдущим". В итоге у нас получился один слой->
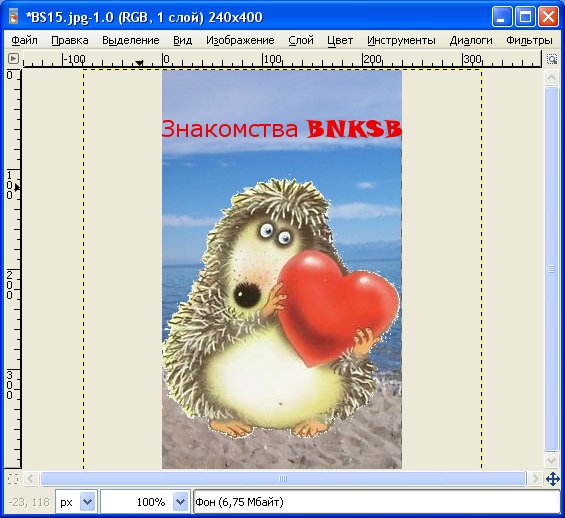
Для того, чтобы закончить работу с фоновым слоем, нанесём надпись в верхней части окна-"Знакомства BNKSB"
Воспользуемся кнопкой ->"Текст" на панели управления->
Это кнопка создания текстового слоя
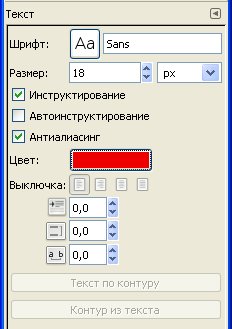
В нижней части панели управления, откроется меню управления текстом->
Здесь мы можем выбрать и менять в процессе редактирования шрифт, его размер,и цвет, нажимая на соответсвующие кнопки.
Жмём кнопку текст, и подводим курсор к предполагемому месту,где будет находится текстовый слой. У нас откроется окно "Текстовый редактор"->
Прописываем наш текст в "Текстовом редакторе",после этого выбираем шрифт, размер и цвет, а затем используя кнопку "Перемещение", устанавливаем текстовый слой в нужном нам месте. В нашем случае был выбран шрифт-> Snap ITC, размер-> 23, цвет-> красный. Используем меню "Слои", и объединяем текстовый слой с фоновым, и вот что получилось->
Всё, работа с базовым фоновым слоем закончена, теперь займёмся информативной частью нашего баннера.
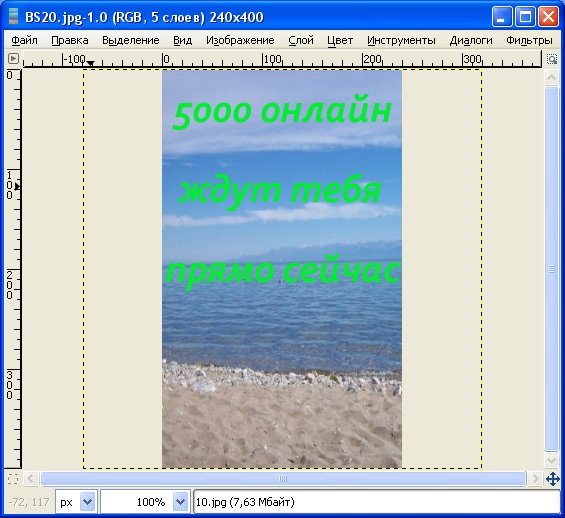
Перетаскиваем из папки "Мои рисунки", мышкой нашу первую картинку с видом Байкала, теперь у нас будет два слоя, наносим на этот слой по очереди ещё три текстовых слоя:
1. 5000 онлайн
2.ждут тебя
3.прямо сейчас
Был установлен шрифт->Corbel Bold Italic, размер->40, цвет->зелёный.
В итоге у нас получилось изображениеиз пяти слоёв->
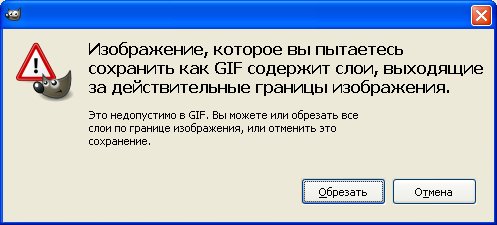
Предварительно просматриваем полученную анимацию в режиме "Воспроизведение" (Фильтры->Анимация->Воспроизведение), и сохраняем его в GIF анимацию, точно так же,как мы делали в примере рассмотренном выше, устанавливаем задержку времени между кадрами 1000 миллисекунд. При сохранении появится окно->
Смело жмём кнопку "Обрезать", и обрезаем сразу всю стопку слоёв.
В итоге получаем следующий результат->
Закачиваем на сервер и устанавливаем ссылку. Всё проверяйте!
Удачи!
BNKSB
|
| |
| |
| nataliyabarysheva | Дата: Понедельник, 16.03.2009, 17:25 | Сообщение # 2 |
 Мастер
Группа: Модераторы
Сообщений: 362
Награды: 14
Репутация: 8
Статус: Оффлайн
| Не смогла найти коллекцию аватар на сайте!! 
Лучший способ не разочаровываться—ни на кого не надеяться!
|
| |
| |
| bnksb | Дата: Понедельник, 16.03.2009, 17:40 | Сообщение # 3 |
|
Admin
Группа: Администраторы
Сообщений: 1717
Награды: 111
Репутация: 56
Статус: Оффлайн
| Доступ к коллекции аватаров имеют только зарегистрированные пользователи.
Вам нужно зайти под своим логином и паролем, а затем нажмите эту ссылку->
Коллекция аватаров
|
| |
| |
| dzintraregina | Дата: Понедельник, 27.04.2009, 13:19 | Сообщение # 4 |
 Ученик
Группа: Проверенные
Сообщений: 45
Награды: 0
Репутация: 0
Статус: Оффлайн
| Хочется показать - что у меня получилось!

|
| |
| |
| bnksb | Дата: Понедельник, 27.04.2009, 14:48 | Сообщение # 5 |
|
Admin
Группа: Администраторы
Сообщений: 1717
Награды: 111
Репутация: 56
Статус: Оффлайн
| Ну вот, уже самостоятельно свои шедевры создавать начали. Не оглядываясь назад , не трудно ведь, правда?
|
| |
| |